Available online from: Amazon | Barnes & Noble | Indie Bound | Powell’s
Consistently praised as the best volume on classic elements of web site design, Web Style Guide has sold many thousands of copies and has also been translated and published in 12 international editions.
“A style guide for the interface with real long-term value, showing us deep principles of design rather than simply fashion and technology.”
—Edward R. Tufte, Yale University and Graphics Press
This newly revised edition confirms Web Style Guide as the go-to authority in a rapidly changing market. As web designers move from building sites from scratch to using content management and aggregation tools, the book’s focus shifts away from code examples and towards best practices, especially those involving the mobile experience, social media, and accessibility. An ideal reference for web designers in corporations, government, nonprofit organizations, and academic institutions, the book explains established design principles and covers all aspects of web design—from planning to production to maintenance. The guide also shows how these principles apply in web design projects whose primary concerns are information design, interface design, and navigation.
New for this edition:
- An emphasis on content strategy and responsive design.
- A focus on user experience mapped to Jesse James Garret’s classic diagram.
- New strategy and research chapters underscoring the importance of clear vision and planning.
- 215 full-color illustrations

“This isn’t a book you’re reading, it’s a map… Web Style Guide will provide you with a path through your next project, and introduce you to ideas, concepts, and landmarks you’ll want to revisit.”
—Ethan Marcotte, from the Foreword
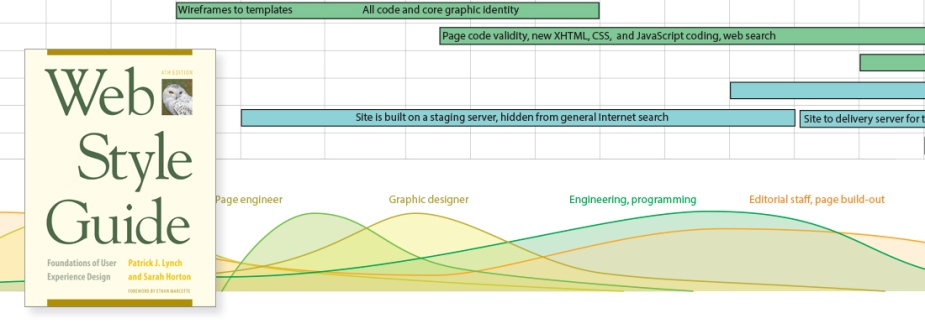
Images from the Web Style Guide, 4th ed.:
Available online from: Amazon | Barnes & Noble | Indie Bound | Powell’s









